
Blenderでグラデーションカラーをテクスチャにベイクしたい!
ということで、Blenderでグラデーションをベイクする手順のまとめです。
別のテクスチャに描いたグラデーションを、本番UVのテクスチャにベイクする方法なので、グラデーションカラー以外にも色んなパターンのテクスチャに応用できます。
今回は、髪オブジェクトに縦方向のグラデーションカラーをベイクします。なるべく簡潔にいきます~
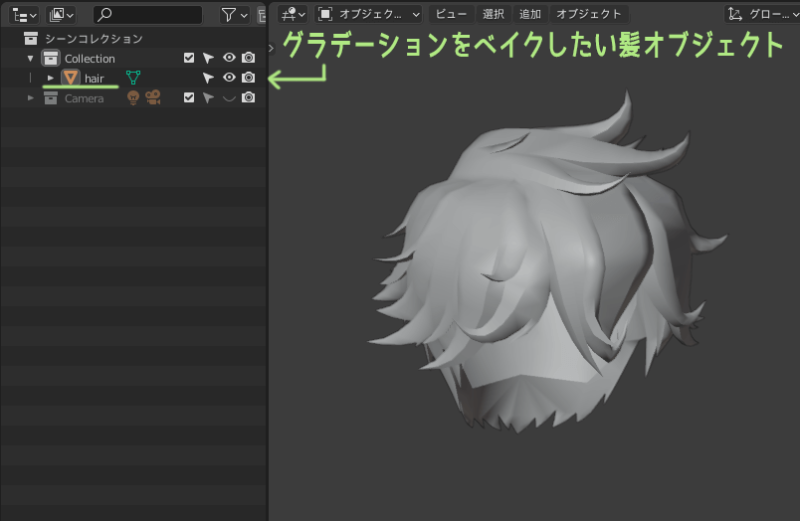
- グラデーションをベイクしたいオブジェクトを用意する
- オブジェクトのUVを展開しておく
※UVを展開するときは、BlenderでUV展開の記事も参考にどうぞ~
Blenderでグラデーションをベイクする方法

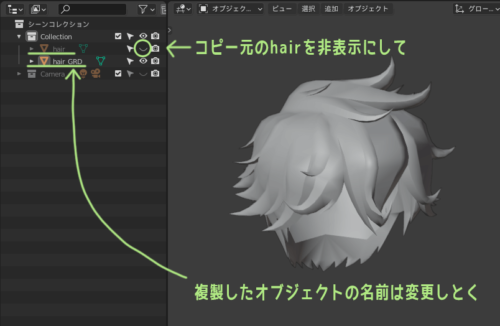
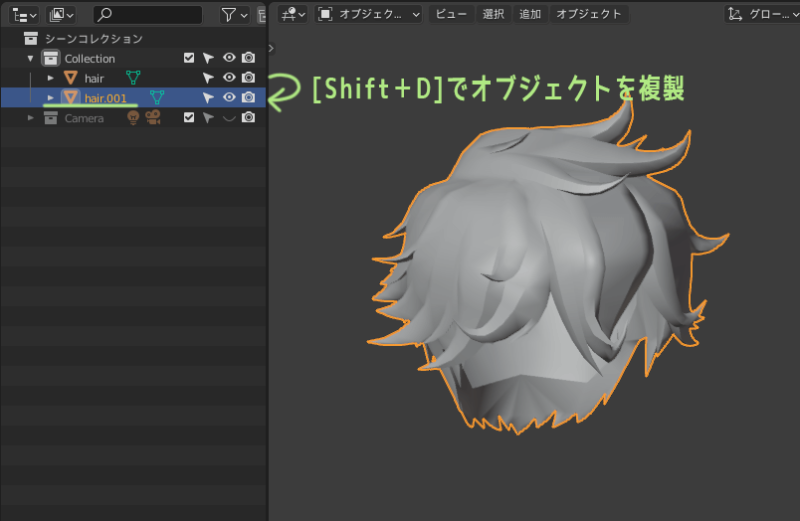
①ベイク先となるオブジェクトをコピーして別オブジェクトを作る
まず、グラデーションカラーをベイクしたいオブジェクト(hair)をShift+Dで複製して別オブジェクトを作ります。
別オブジェクトの名前を分かりやすいもの(ここではhair_GRD)に変更します。アウトライナーでオブジェクト名のところをダブルクリックすれば名前を変更できます。
コピー元のオブジェクト(hair)を、アウトライナーから一旦非表示にしておきます。

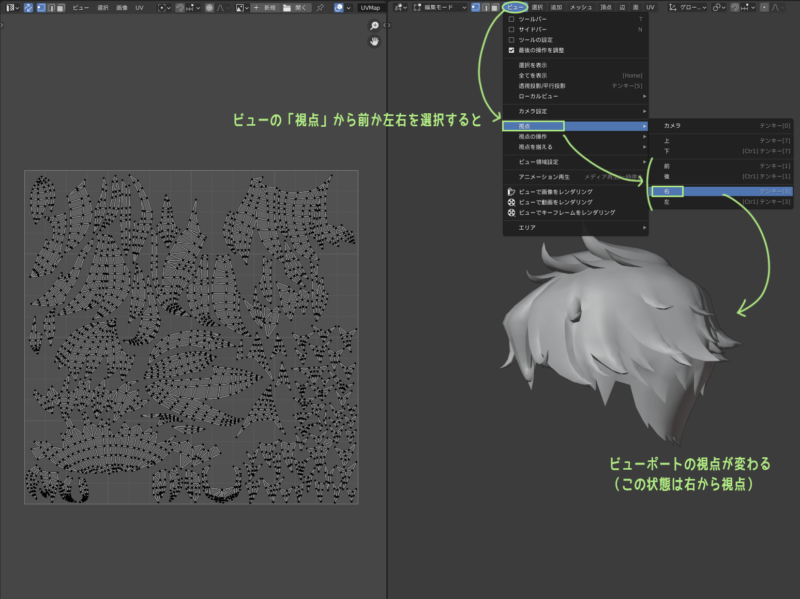
②コピーした別オブジェクトのUVをビューから投影で開く
コピーした別オブジェクト(hair_GRD)のUVを変更します。
ワークスペースからUVエディターを開いて、3Dビューポートの上部メニュー「ビュー」から、視点→前(もしくは右・左)を選択します。ビューポートが正面(もしくは横)からの視点になります。

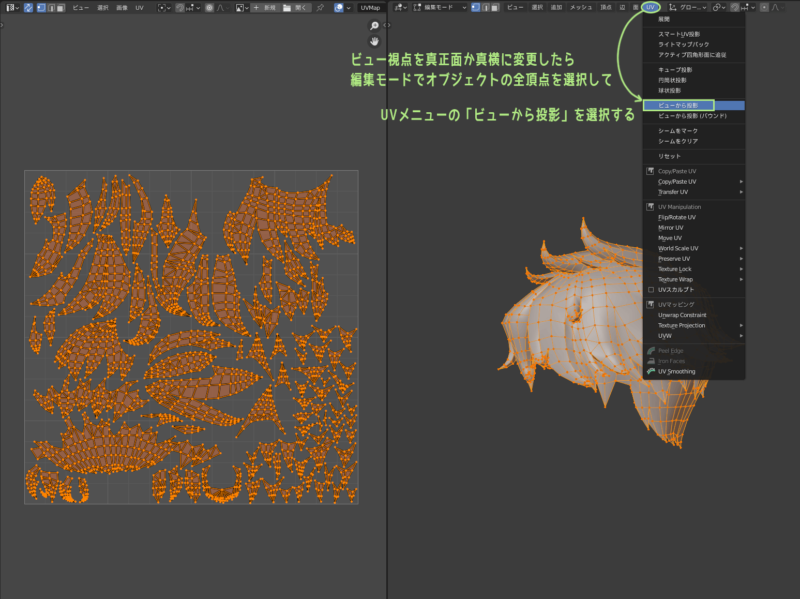
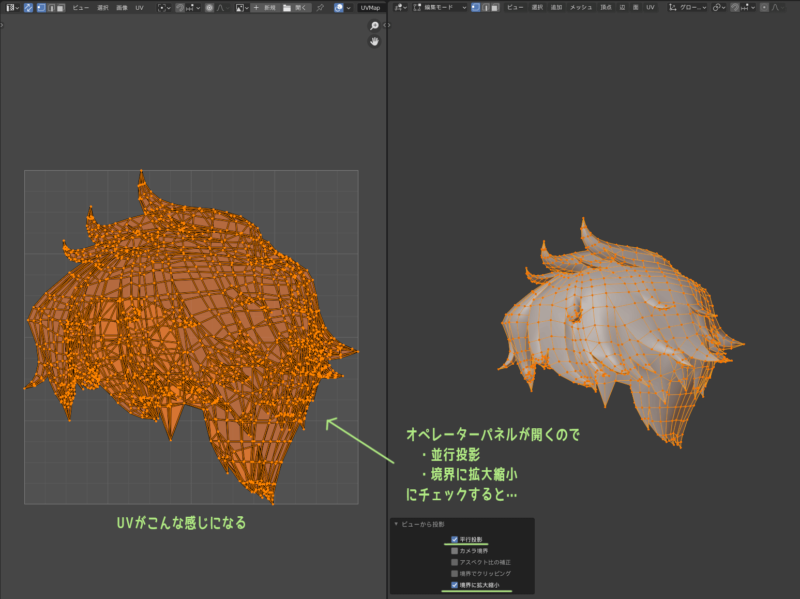
この状態で、オブジェクトの編集モードに入って全頂点を選択し、ビューポート上部メニュー「UV」を開いて”ビューから投影”を選びます。

ビューポート左下にオペレーターパネルが表示されるので、その中から次の項目にチェックします。
- 並行投影
- 境界に拡大縮小
これで真正面(もしくは真横)から見た状態のUVマップができます。

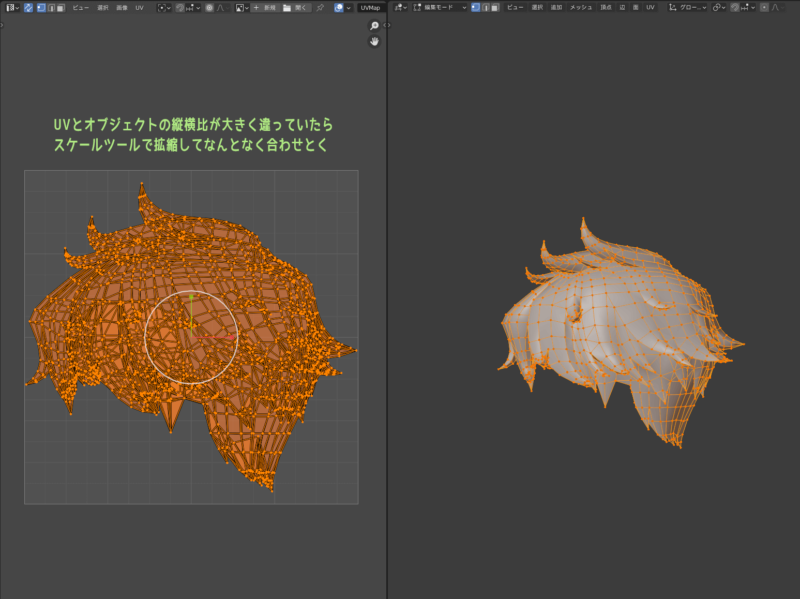
もしUVの縦横比がオブジェクトの縦横比と大幅に違っていたら、UVエディターでUV側をスケールしてなんとなく合わせておきます。

③コピーした別オブジェクトにグラデーションテクスチャをあてる
コピーした別オブジェクト(hair_GRD)にグラデーションテクスチャを適用していきます。
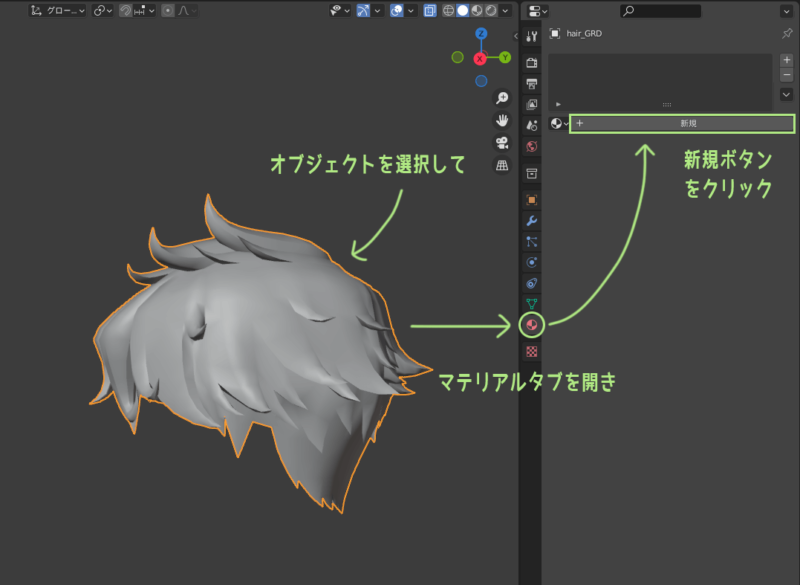
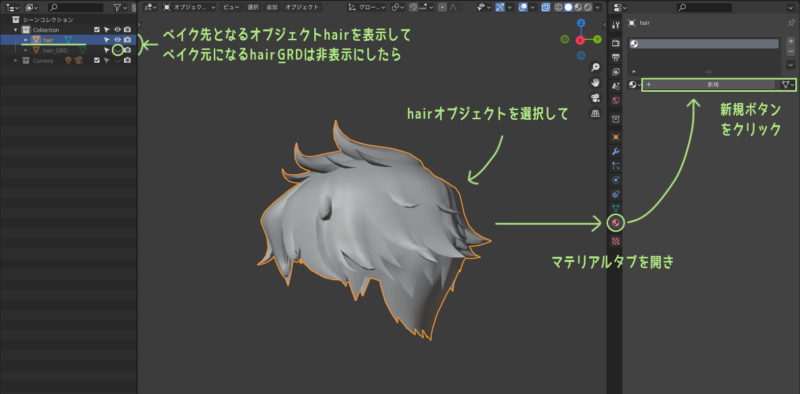
編集モードからオブジェクトモードに戻って、オブジェクトを選択してプロパティエディターのマテリアルタブを開き、[新規]ボタンで新しいマテリアルを割り当てます。

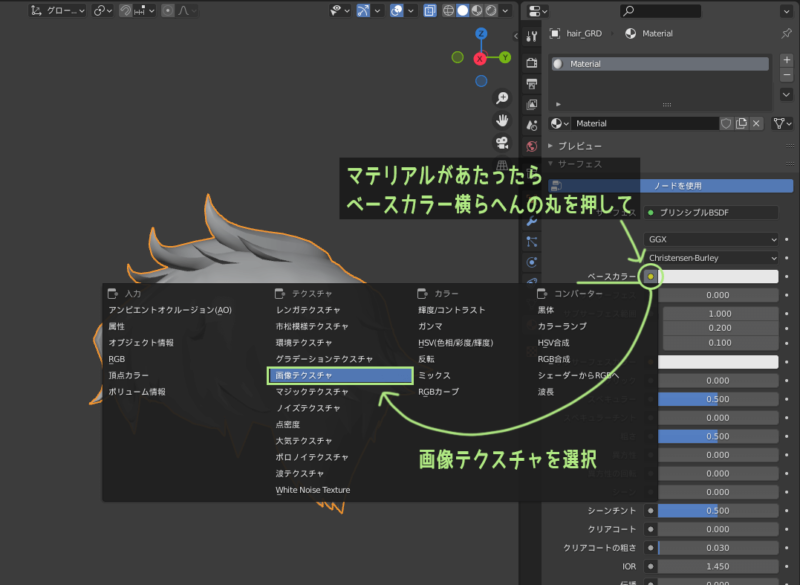
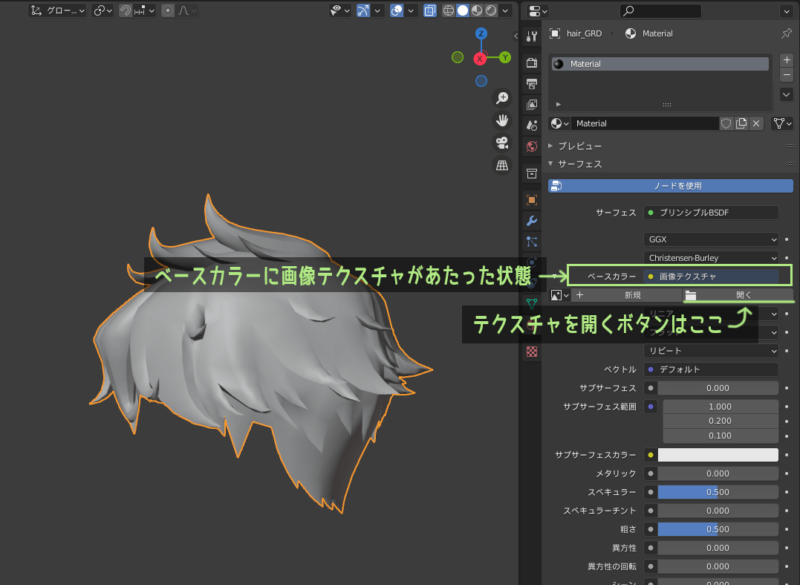
「ベースカラー」の横の丸をクリックし、開いたウィンドウから「画像テクスチャ」を選択します。

画像テクスチャが割り当たったらその下にある[開く]ボタンから、ベイクに使うグラデーションのテクスチャ(後述)を開いて選択します。

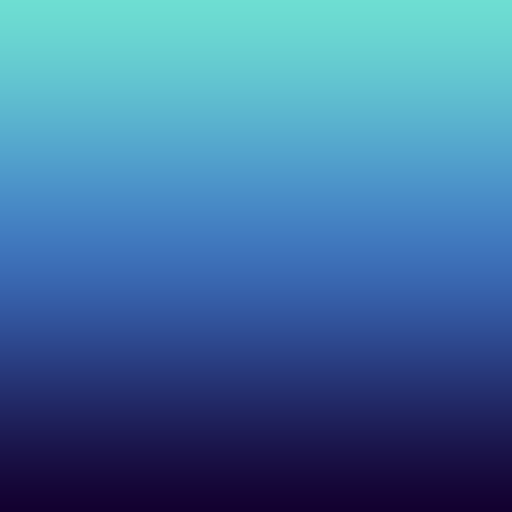
ベイクに使うグラデーションのテクスチャは、下画像のような「適当な大きさの正方形をグラデーションで塗りつぶしたもの」にします。

ここではカラーのグラデーションを使いますが、白黒のグラデーションを作ってベイクしておけば、Photoshopなどのソフトでマスク画像として使いやすくなります。
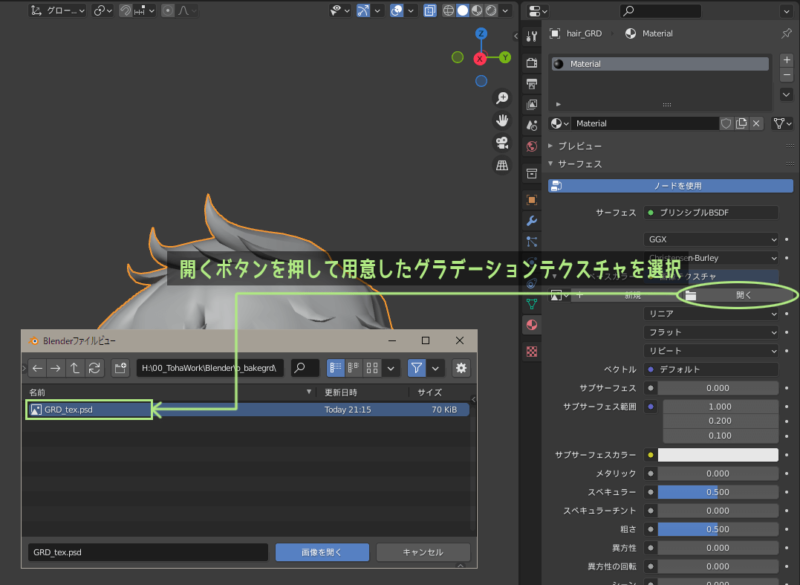
画像テクスチャ下の「開く」ボタンを押して、用意したグラデーションのテクスチャを選択します。

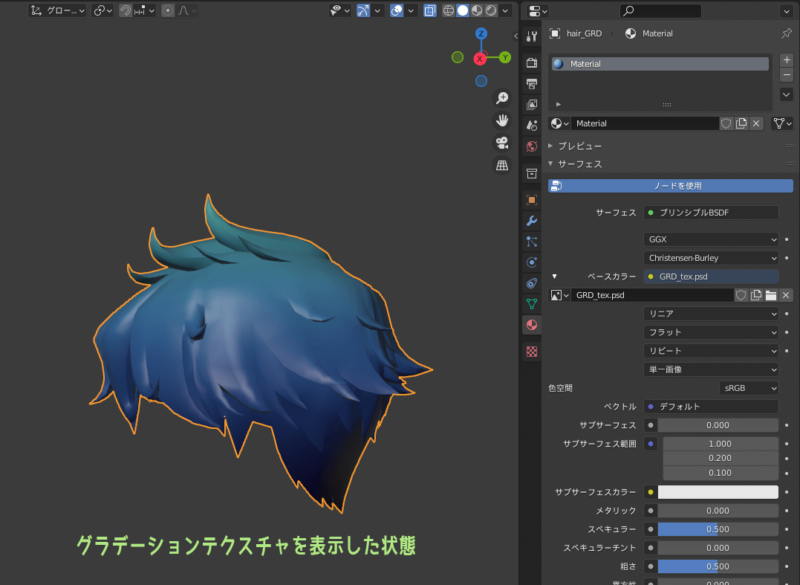
グラデーションテクスチャをあてて、ビューポートシェーディングのところでテクスチャを表示するとオブジェクトの見た目はこんな感じになります。
グラデーションの色や向きや形を変えたいときは、直接テクスチャに描いたグラデーションを変更したり、オブジェクトのUVをスケールしたり移動したり回転したりして調整できます。
④ベイク先オブジェクトのマテリアルからベイク用テクスチャ指定
ベイク元オブジェクト(hair_GRD)の準備はできたので、アウトライナーから一旦非表示にし、代わりにベイク先のオブジェクト(hair)を表示します。
表示したベイク先のオブジェクト(hair)を選択して、プロパティエディターのマテリアルタブから、[新規]で適当なマテリアルを割り当てます。

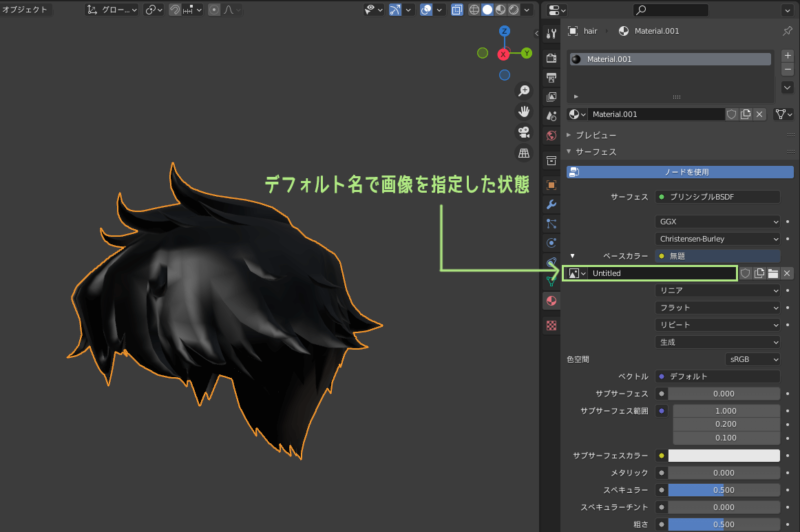
マテリアルに画像テクスチャを当てて画像サイズを指定に書いてある方法で、ベイク画像の名前とサイズを指定します。(※画像名を付けない場合はデフォルト名の”Untitled”になる)

⑤レンダーをEveeからCyclesに変更
Blenderの既定レンダーはEeveeですが、EeveeだとベイクできないのでCyclesに変更します。
※変更方法はAOベイクの記事にある、レンダーをEeveeからCyclesに変更するを参照~
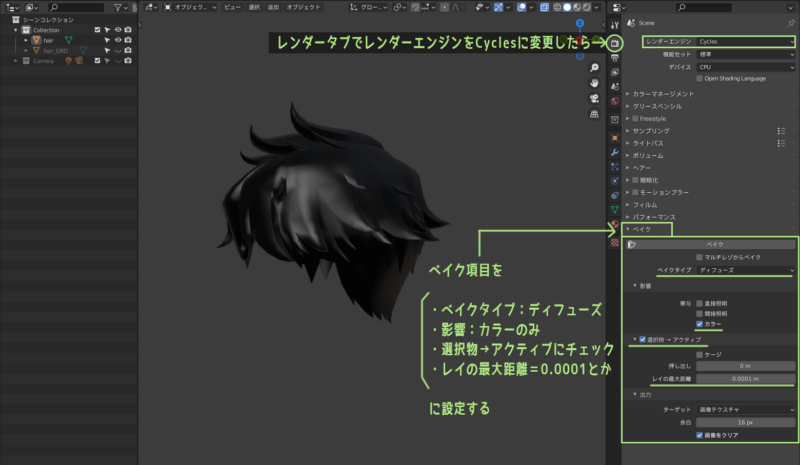
⑥ベイクタイプをディフューズに変更してベイク設定をする
ベイク項目の「ベイクタイプ」をクリックし、一覧の中から「ディフューズ」を選択します。

ベイクタイプを「ディフューズ」に変更したら、ベイク設定を次のようにします。
- [影響]…カラーのみチェック
- [選択物→アクティブ]…チェックする
- [選択物→アクティブ]のオプション項目 [レイの最大距離]…0.0001とかにする
これでグラデーションカラーのベイク準備はできました。
⑦ベイク元→ベイク先の順にオブジェクトを選択してベイク開始
ベイク元オブジェクトのグラデーションカラーを、ベイク先オブジェクトのテクスチャにベイクしていきます。
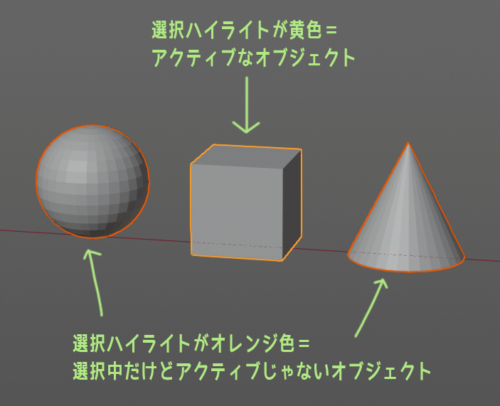
基本的にBlenderは ”最後に選択したものがアクティブなオブジェクト” になるので、「選択物→アクティブ」のベイクは「ベイク元→ベイク先」の順にオブジェクトを選択してから行います。

※アクティブなオブジェクトの詳細についてはこちらを参照~
ただ、ベイク元とベイク先のオブジェクトは全く同じ形で同じ場所にあるので、ビューポート上で2つのオブジェクトを順番に選択するのは難しいです。なのでアウトライナーを使って選択していきます。
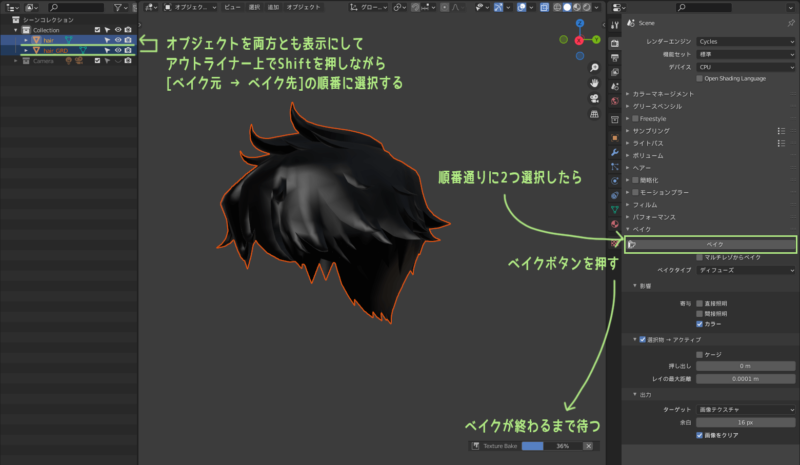
まずは、アウトライナーでさっき非表示にしたhair_GRDを再び表示します。(※非表示のままだとエラーになってベイクできない)
アウトライナーはデフォルト設定で「選択を同期」になっているので、アウトライナー上でShiftキーを押しながら「ベイク元→ベイク先」(hair_GRD → hair)の順に選択すればOKです。

※アウトライナーの設定を確認する方法はこちらを参照~
順番通りにオブジェクトを選択したら、プロパティエディターのレンダータブから[ベイク]ボタンを押します。押したらベイクが終わるまで待ちます。
⑧UVエディターからベイクしたテクスチャを開いて画像保存
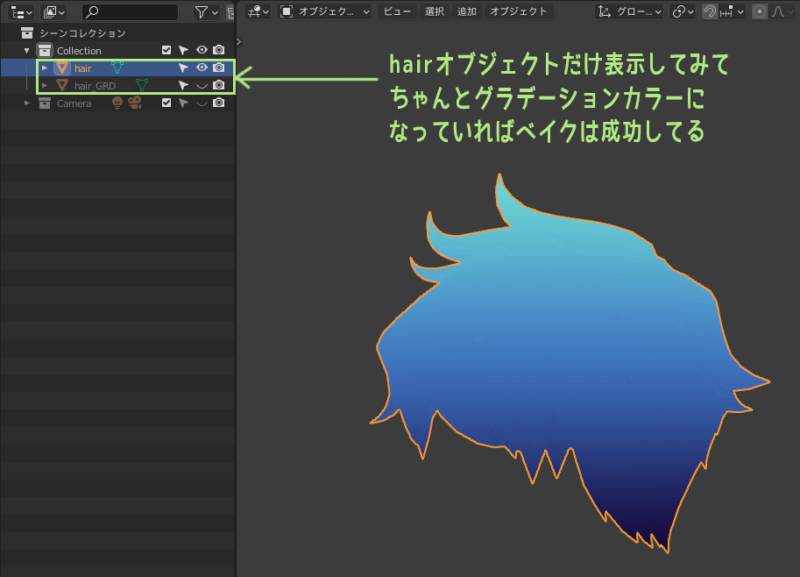
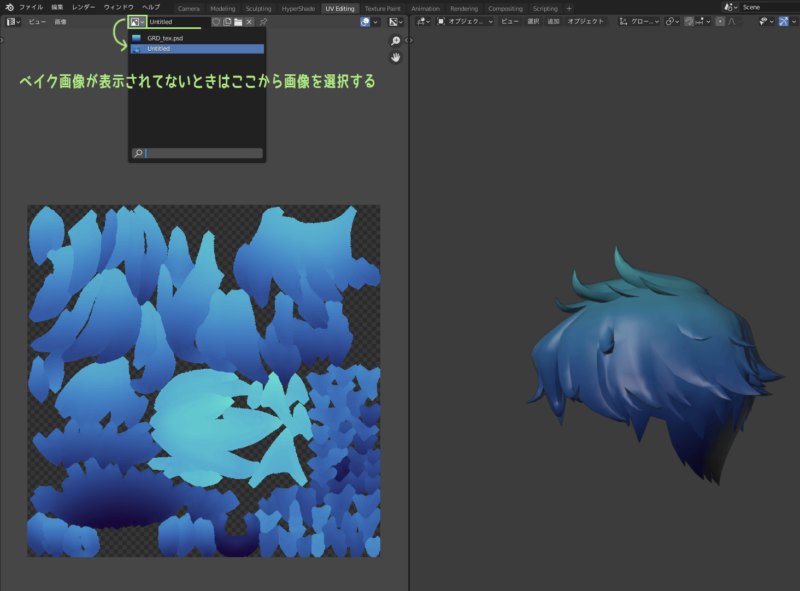
ベイクが終わったら、ベイク元のオブジェクト(hair_GRD)を非表示にしてみます。ベイク先オブジェクト(hair)が、ちゃんとグラデーションのカラーになっていたらベイクは成功してます。

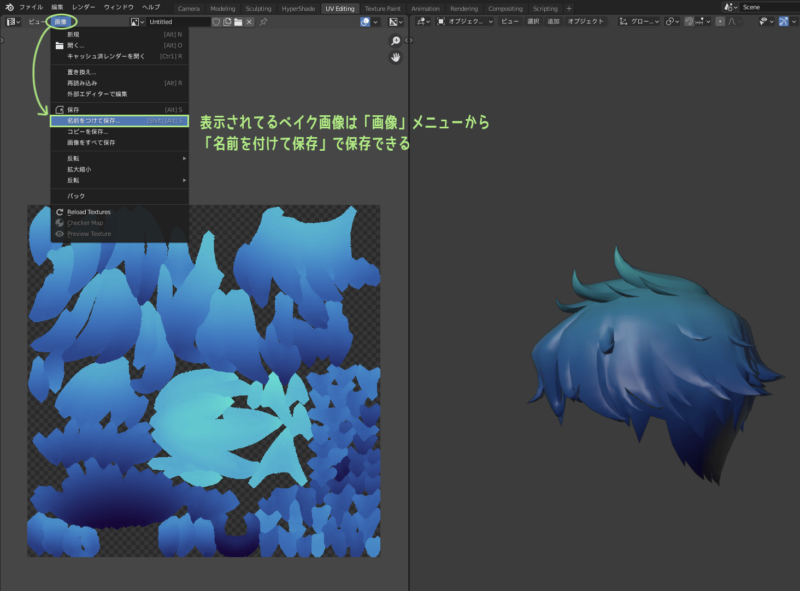
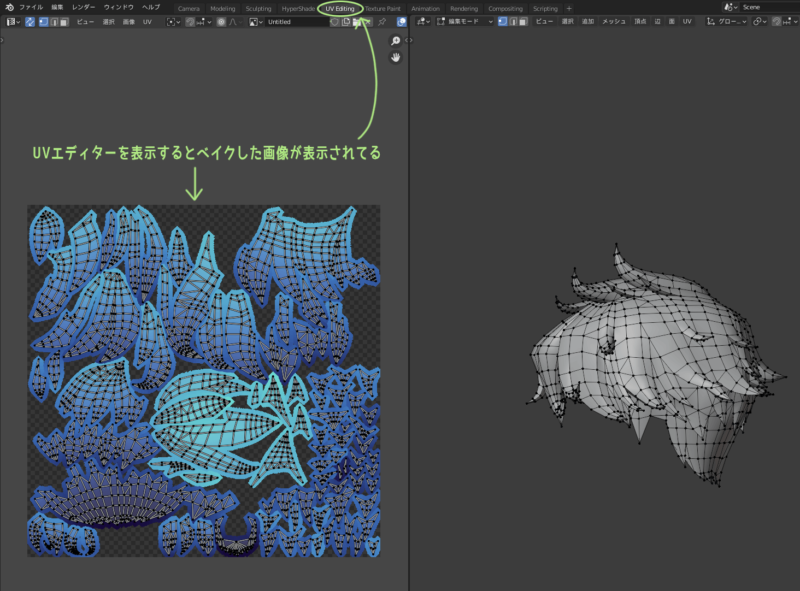
ベイク画像を保存したいのでワークスペースを「UV Editing」か「Texture Paint」に切り替えて、「UVエディター」か「画像エディター」を表示します。
エディターにグラデーションカラーをベイクした画像が表示されています。表示されてない場合は、画像名の横にあるアイコンをクリックし、手順④で指定した名前を選択すると表示されます。
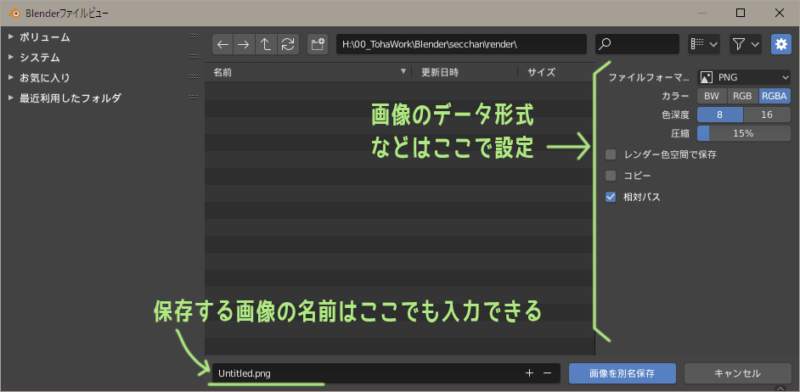
画像が表示されている状態で、エディター上部メニューの「画像」をクリックし、「名前を付けて保存」すればベイクしたグラデーションカラーを画像に保存できます。


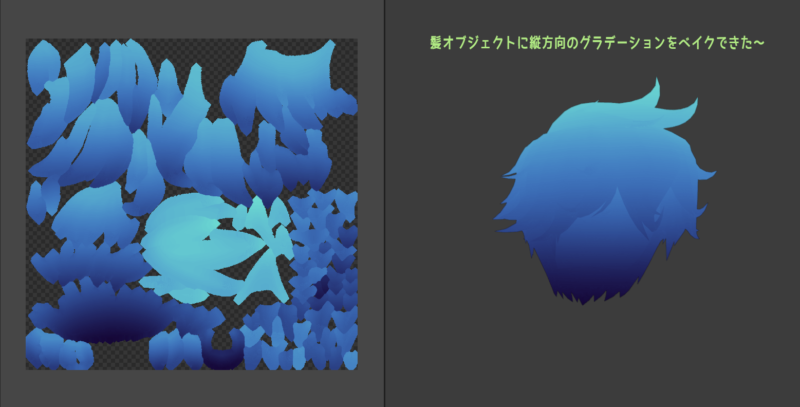
以上、「Blenderでグラデーションカラーをベイクする」でした!


テクスチャでグラデーションベイクの補足事項
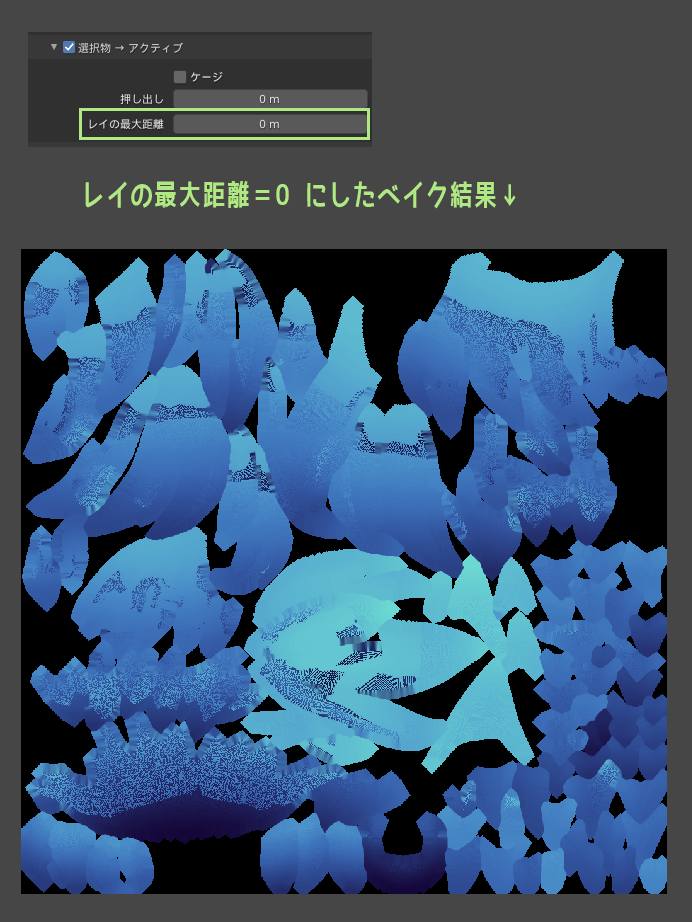
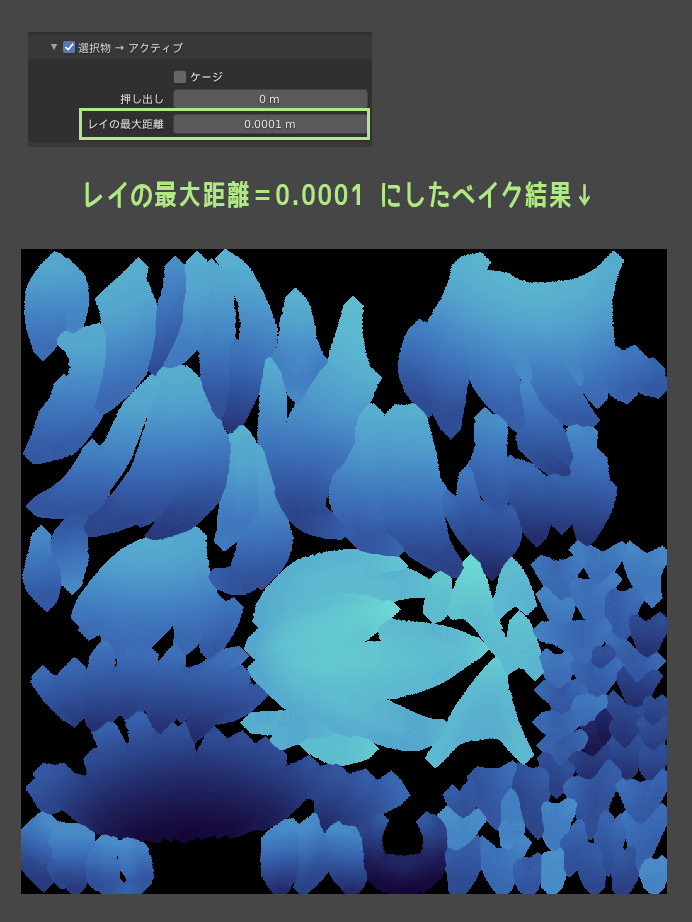
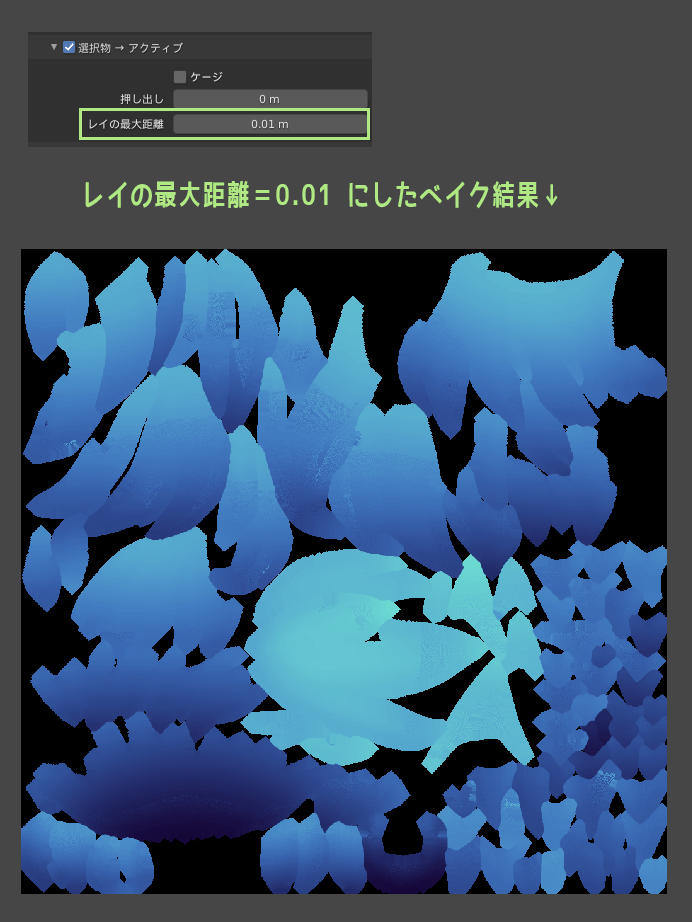
ベイク結果が微妙なときは”レイの最大距離”を変更してみる
ベイクタイプをディフューズにしてベイク設定するのところで、[選択物→アクティブ]のオプション項目にある[レイの最大距離]を指定しましたが、ここの距離設定でベイクの結果がけっこう変わります。
もしあまりきれいなベイク結果が得られなかったときは、[レイの最大距離]設定を変更して再度ベイクしてみてください。ゼロではいい結果がでませんが、値を大きくしすぎてもいい結果になりません。
ベイクするオブジェクト自体の大きさなども関係あるかもしれないので、実際に試してみてください~
グラデーションを使うときはマッハバンドに注意

お手軽にテクスチャの情報量を増やして見た目をリッチにできるグラデーションですが、使用するときはマッハバンドに注意する必要があります。
マッハバンド
段階的に明度が変化するグラデーションの面と明るさが変わらない面とが接していると、暗い面の方の位置には暗い帯が、明るい面の方には明るい帯が見えます。これらの帯をマッハバンドと言います。
ないはずの帯が見える!?~マッハバンド より
マッハバンドという現象は錯視の一種(目の錯覚)らしいのですが、トーンジャンプやバンディングとも言い、映像や画像関係の専門用語的なものとしても存在しています。
特にUnityなどのゲームエンジンで3Dモデルを扱うとき、データ容量を小さくするためにテクスチャを「圧縮」すると、グラデーションのマッハバンドが目立ってくることが多いです。
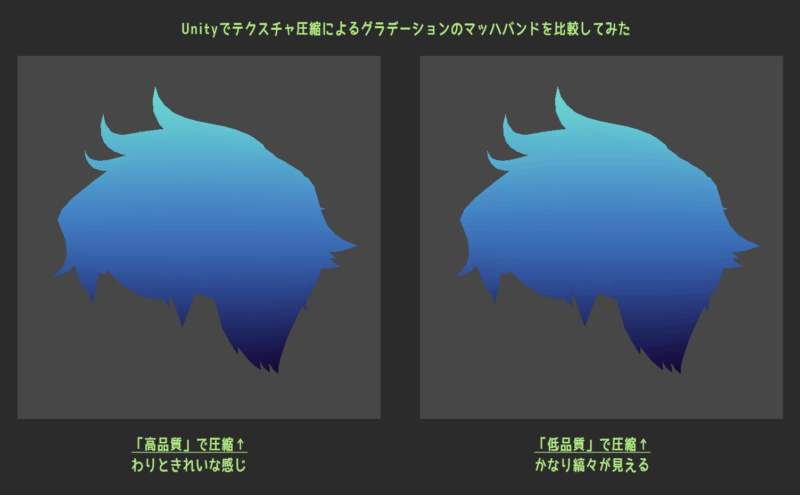
Unityでテクスチャ圧縮の「高品質」と「低品質」を比較してみた画像が下になります。

高品質でもちょっと縞々が見えますが、低品質にするともっと縞々が目立っています。
グラデーションにわざとノイズを入れて境界をぼやかして軽減できたりもしますが、グラデーションはこういう問題が出たりもするということを、頭の片隅に覚えといてもらえればと思います。
その他
AOベイクの補足事項に記載している、
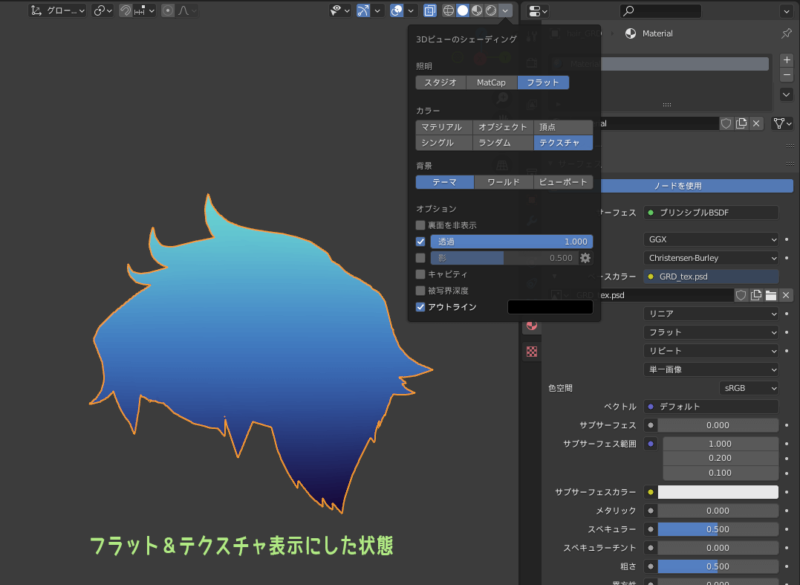
- 3Dビューでベイク結果を確認するならフラット+テクスチャ表示
- 余白(パディング)の設定
の項目はテクスチャカラーのベイクにも関係のあることです。合わせてご確認ください~
おまけ:テクスチャカラーのベイクは応用方法無限大!

今回の記事では「テクスチャカラーベイク」のひとつの例として、「グラデーション」をベイクする方法について書きました。
しかしながら、冒頭でも書いた通り「テクスチャカラーベイク」は、グラデーション以外にもいろんなパターンのテクスチャに応用することができます。
例えば複雑な模様がある服のテクスチャを描くとき、本番用UVと模様が描きやすい模様用UVを分けて作って、模様はあとで本番用にベイクする…とか。
他にもアイデア次第で色々できると思います。
このワザの原型は、トハが3DCGの専門学校に行ってた時代に講師の先生に教えてもらったものです。
その時は「UVの切れ目のテクスチャをきれいに繋げる方法」のひとつとして教わりました。
別オブジェクトで切れ目のないUVでテクスチャ描く→つなぎ目部分にそれをベイク~という方法です。
これが約15年前!の話で、それから自分で別パターンに応用したり、会社の同僚に教えたら改良されて返ってきたりして、いろんな人の間で進化しながら連綿と受け継がれてきた古のワザだったりします~
そんな訳で。
もしこの記事を読んで今日ひとつワザを知ったという人がいたなら、先人の知恵と工夫に感謝しつつ、どんどん応用や改良して新たなワザに発展させていってほしいと思います。
そうしてもっと便利ないいワザを編み出したら、ぜひまたトハにも教えてやってください~^^

ぜひぜひ!
●Blenderでベイクする AO編はこちら↓
●Blenderでベイクする MatCap編はこちら↓















- Coments - コメント一覧